Sass page components
30 pages are styled using Sass. A page is a layout container that is used to position children in predetermined areas. It’s often used to apply consistent positioning for content across pages in an application. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
30components141storiesLast updated 6 months ago

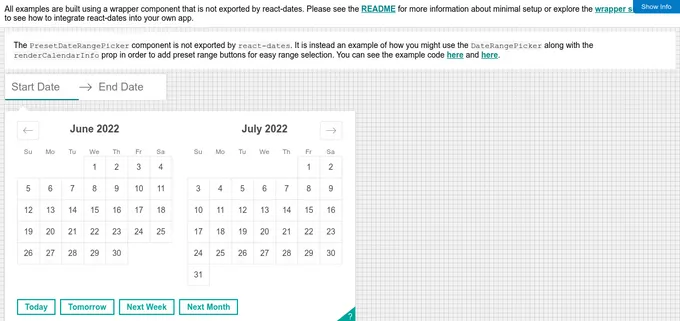
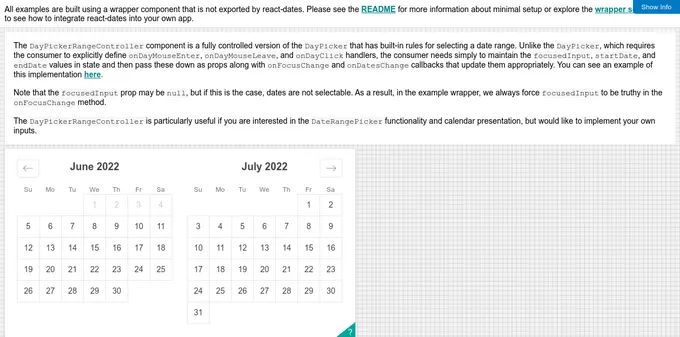
DayPickerRangeController

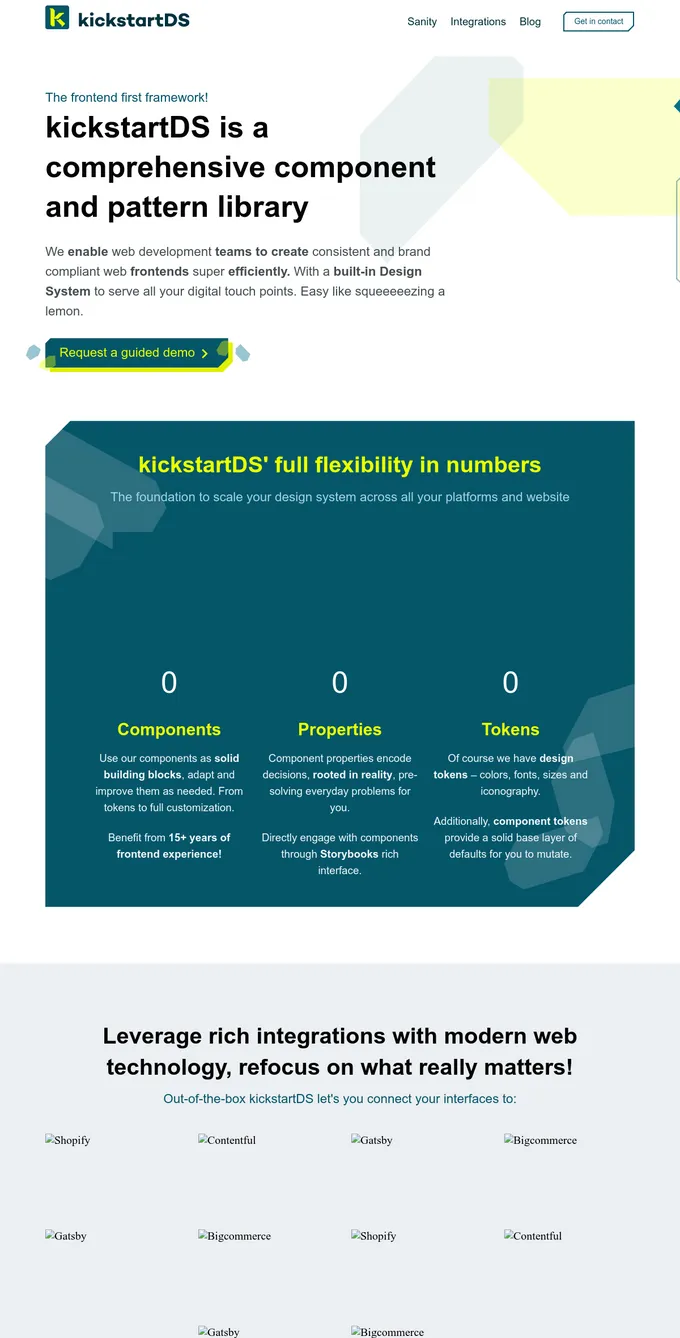
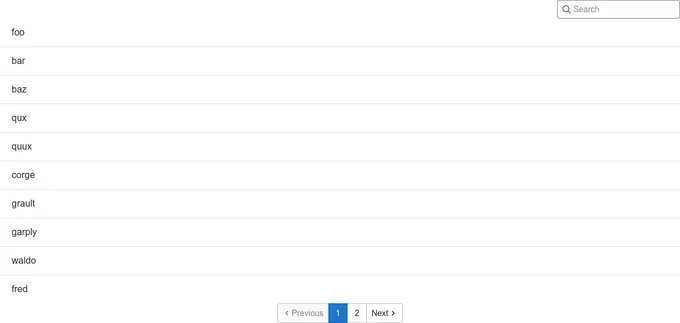
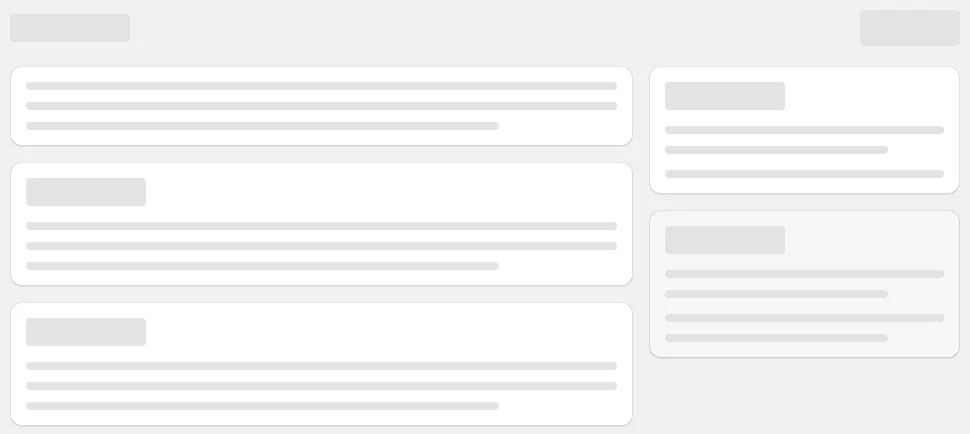
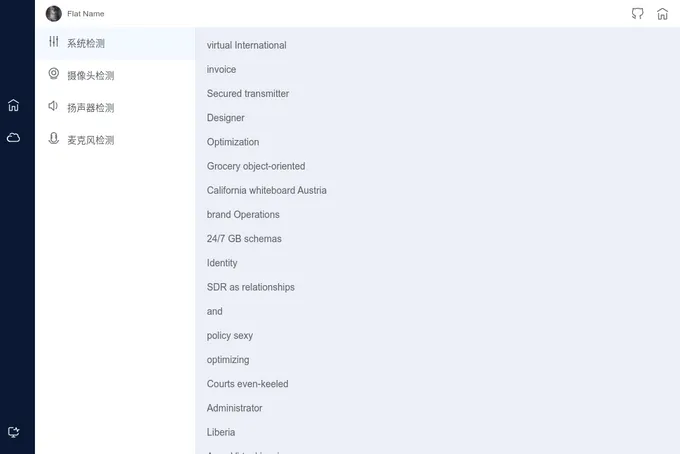
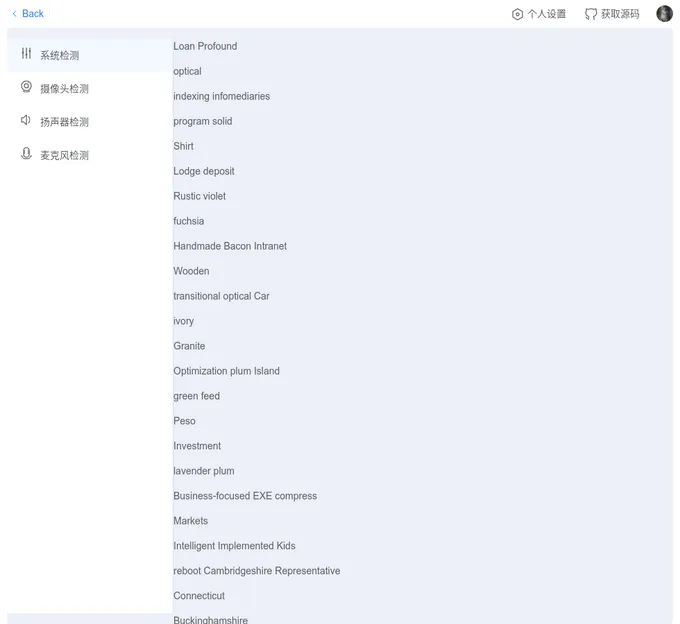
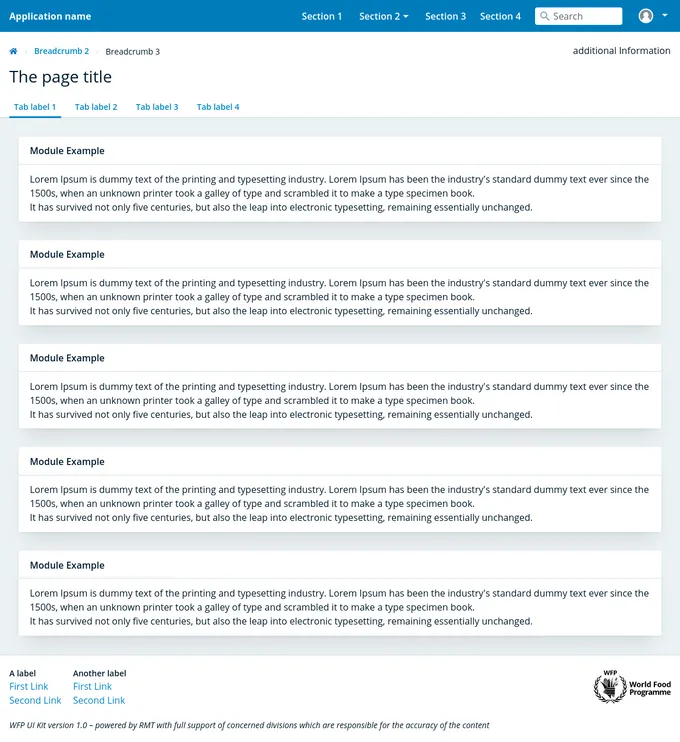
Page

Application page